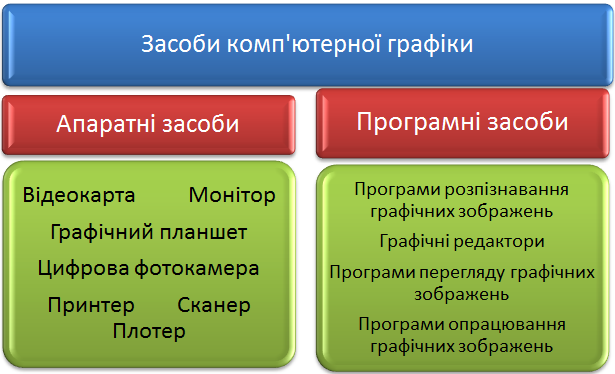
Комп’ютерна графіка — це розділ інформатики, в якому вивчаються методи створення й опрацювання зображень за допомогою комп’ютера.

Рис.1
Для комп'ютерного опрацювання інформації використовується двійкове кодування даних. Під час кодування текстових повідомлень кожному символу ставиться у відповідність певний двійковий код у залежності від обраної таблиці кодування.
Для опрацювання графічних даних також використовується двійкове кодування. Процес кодування графічної інформації є складнішим, тому що потребує переведення аналогової (неперервної) інформації до цифрового вигляду.
Аналогова форма — це мальовниче полотно, дискретне зображення – малюнок, роздрукований на струменевому принтері, який складається з множини окремих різнокольорових крапок.
Графічна інформація з аналогової форми (папір, фото-, кіноплівка) перетворюється на дискретну шляхом дискретизації, тобто розбиття безперервного графічного зображення на окремі елементи, наприклад, за допомогою сканера або цифрового фотоапарата. У процесі дискретизації відбувається кодування, тобто присвоєння кожному елементу конкретного значення коду.
Дискретизація — це перетворення безперервних зображень на набір дискретних значень у формі кодів.
Є два способи кодування графічних даних: растровий і векторний.
Растрові зображення
Растровим називають зображення, подане як набір окремих крапок — пікселів (від англ. picture element — елемент малюнка).
Растр — це прямокутне поле, що складається з пікселів різного кольору та (або) яскравості.
Приклад:
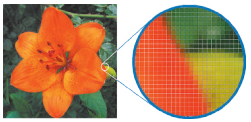
На рис. 2 показано пікселі, вишикувані в рядки і стовпці. Зображення на екрані монітора також має подібну будову, але через малий розмір пікселів ми бачимо його суцільним.

Рис.2
Зверни увагу!
Кожен піксель має певний колір і змінити його можна тільки повністю. Змінити колір частини пікселя неможливо.
Для кодування зображення числами потрібно:
1) поділити зображення на пікселі;
2) визначити розміри, тобто кількість пікселів у довжину і в ширину;
3) визначити числовий код кольору кожного пікселя.
1) поділити зображення на пікселі;
2) визначити розміри, тобто кількість пікселів у довжину і в ширину;
3) визначити числовий код кольору кожного пікселя.
Під час перегляду растрового зображення у звичайному масштабі розміри пікселів такі малі, що зображення здається суцільним. Але після збільшення масштабу перегляду графічного зображення або його розмірів стає помітна мозаїчна структура зображення.
Це явище називають пікселізацією зображення.
Кодування кольору
Щоб закодувати двоколірне (наприклад, чорно-біле) зображення, достатньо позначити колір кожного пікселя числом 0 (перший колір) або числом 1 (другий колір).Для зберігання коду пікселя буде достатньо одного біта, тому говорять, що двоколірне зображення має глибину кольору 1 біт (рис. 3).

Рис.3
Глибина кольору — це кількість бітів, які використовуються для кодування кольору одного пікселя.

Рис.4
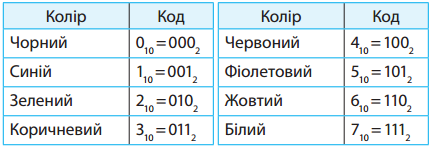
Для кодування восьми кольорів достатньо десяткових чисел від 0 до 7, які можна подати двійковими послідовностями довжиною 3 біти, оскільки 2³ = 8. Отже, глибина кольору становить 3 біти.
Побудуємо таблицю десяткових і двійкових кодів цих кольорів:

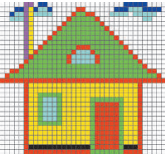
Закодуємо зображення будиночка послідовністю чисел, зазначивши його ширину й висоту (в пікселях) і коди кольорів пікселів, перелічені зліва направо зверху вниз: 35 32 7 7 7 7 7 5 5 7 1 1 7 і т. д. Таким чином, за глибини кольору 3 біти довжина двійкового коду кольорів пікселів цього зображення становитиме:
35 · 32 · 3 = 3360 (бітів), або 3360 : 8 = 420 (байтів).
За глибини кольору 8 бітів (або 1 байт) можна закодувати  = 256 різних кольорів, а за глибини кольору 16 бітів (або 2 байти) —
= 256 різних кольорів, а за глибини кольору 16 бітів (або 2 байти) —  , що дорівнює 65 536 кольорам. Проте для досягнення фотографічної якості потрібна більша глибина кольору — 24 біти (
, що дорівнює 65 536 кольорам. Проте для досягнення фотографічної якості потрібна більша глибина кольору — 24 біти ( = 16 777 216 кольорів).
= 16 777 216 кольорів).
Отже, у файлі растрового зображення зберігаються значення розмірів зображення та коди кольорів усіх його пікселів. Файли більшості растрових форматів містять також іншу інформацію про зображення: дані про прозорість пікселів, тип фотокамери, коментарі тощо.
Зверни увагу!
Зі збільшенням числа кольорів глибина кольору зростає. За однакової кількості пікселів зображення це призводить до збільшення обсягу файлу.
Векторні зображення
Векторним називають зображення, яке складається з графічних примітивів — геометричних об’єктів (відрізків, кіл, кривих тощо).

Рис.5
У найпростішому випадку криволінійний контур графічного примітива можна розглядати як ланцюжок відрізків, тобто ламану.
Векторний код контуру буде послідовністю чисел, яку можна побудувати так:
- перше число — кількість відрізків N,
- наступні 2(N + 1) чисел — координати послідовних вершин ламаної.
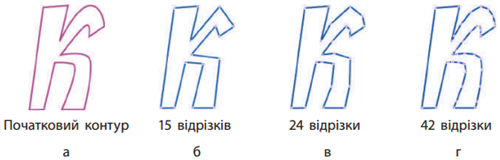
Контур літери К (рис. 6, а) тричі зобразили ланцюжками відрізків, щоразу збільшуючи їх кількість на криволінійних ділянках.
Як бачимо, зі збільшенням кількості відрізків зростає точність відтворення криволінійного контуру (рис. 6, б, в, г).
Як бачимо, зі збільшенням кількості відрізків зростає точність відтворення криволінійного контуру (рис. 6, б, в, г).

Рис.6
Приклад:
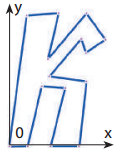
Векторний код зображеного контуру з 15 відрізків (рис.6) міститиме 1 + 2 · (15 +1 ) = 33 числа і може бути таким:
15 0 0 5 38 14 39 10 25 22 38 28 31 22 27 20 31 12 20 22 19 20 0 12 0 16 17 9 17 5 0 0 0
Координати першої та останньої точок однакові (0, 0), оскільки контур замкнутий.
 Рис.7
Рис.7
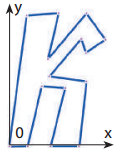
15 0 0 5 38 14 39 10 25 22 38 28 31 22 27 20 31 12 20 22 19 20 0 12 0 16 17 9 17 5 0 0 0
Координати першої та останньої точок однакові (0, 0), оскільки контур замкнутий.
 Рис.7
Рис.7Джерела:
Інформатика : підруч. для 8-го кл. загальноосвіт. навч. закл. / Й.Я.Ривкінд [та ін.]. — Київ: Генеза, 2021.
Інформатика : підруч. для 8 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2021.