Поняття про мову HTML
Звичайний текст можна пристосувати для відображення браузером за допомогою спеціальних позначок — тегів, сукупність яких разом із правилами їх використання називають мовою розмітки гіпертексту.
Отже, вебсторінка — це текстовий документ, розмічений тегами HTML, відображений у вікні браузера. HTML не є мовою програмування.
HTML (англ. HyperText Markup Language — мова розмітки гіпертексту) — це набір тегів та правила їх застосування для створення гіпертекстових документів.
HTML-документ (HTML-файл) є текстовим документом, тому створити його можна в будь-якому текстовому редакторі.
Структуру HTML-документа визначають такі теги:
Тег — це записана в кутових дужках < > позначка мови HTML, яку опрацьовує браузер.
| <html> | Початок документа |
| <head> | Початок заголовка — службової частини коду |
| <title> | Назва, що виводитиметься на вкладці браузера |
| </title> | Кінець назви |
| </head> | Кінець заголовка |
| <body> | Початок «тіла» документа, яке виводить браузер |
| </body> | Кінець «тіла» документа |
| </html> | Кінець документа |
Приклад:
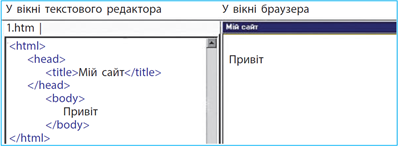
Один із варіантів структури вебсторінки показано на рис. 1.

Рис.1
Форматування тексту
У HTML-документі розмір і регістр символів, якими записано теги, не мають значення. Розмір і накреслення символів, що відображаються у вікні браузера, визначаються розміткою документа.Теги мови HTML визначають вигляд об’єктів, зокрема текстових фрагментів, на вебсторінці.
Теги бувають парними і непарними. Парний тег складається з відкривального і закривального тегів. Закривальний тег починається символом «/».
| <b>…</b> | Парний | тег жирного накреслення |
| <br> або <br/> | Непарний | тег розриву рядка |
| <p>...</p> |
Парний | Новий абзац із відступом |
| <h1> | Парний | Заголовок: <h1> — найвищий рівень, <h6> — найнижчий |
| <i>…</i> | Парний | Курсив |
Приклад:
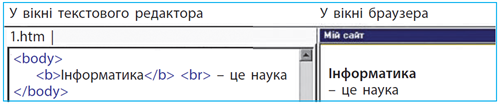
Застосування парного тегу жирного накреслення (рис.2)

Рис.2
Теги з помилками або такі, що не підтримуються браузером, ігноруються.
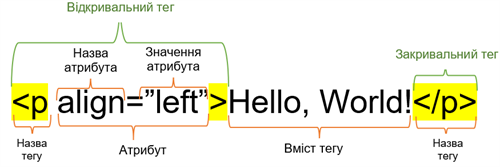
Тег може містити атрибути, значення яких впливають на його дію. Атрибути записуються у відкривальному тегу.

Значення атрибутів, що містять пропуски, беруть у лапки. Для решти значень це не обов’язково.
Приклад:
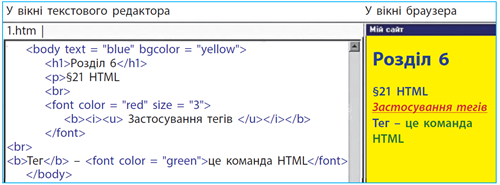
Застосування атрибутів (рис. 3).

Рис.3
Для створення маркованого списку використовують тег <ul>…</ul> з атрибутом type, який задає вигляд маркера:
"disk" — ; "circle" —
; "circle" —  ; "square" —
; "square" —  .
.
"disk" —
Для створення нумерованих списків використовують тег <ol>…</ol> з атрибутами type (тип нумерації: "1" — арабські цифри, "А" — латинські літери, "І" — римська нумерація тощо) і start (задання початкового номера арабськими цифрами).
Приклад:
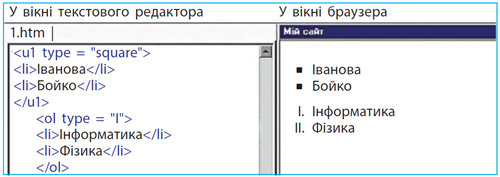
Елементи списку розмічають тегами <li>…</li> (рис. 4).

Рис.4

Тім Бернерс-Лі (англ. Sir Timothy John «Tim» Berners-Lee; нар. 8 червня 1955, Лондон) — британський спеціаліст з інформатики, творець HTTP, HTML, URI і автор інших розробок в галузі інформаційних технологій, засновник та голова консорціуму W3C, головний розробник Всесвітньої павутини (спільно з Робертом Кайо), автор концепції семантичної павутини. Лауреат премії Тюрінга 2016 року.
Джерела:
Інформатика : підруч. для 8 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2021
