Нік розповість про діаграми!

До текстового документа або слайда презентації
можна додати об’єкт — діаграму.
Діаграма — це графічне зображення, у якому числові дані подаються відрізками, стовпчиками, частинами круга чи іншими геометричними фігурами.
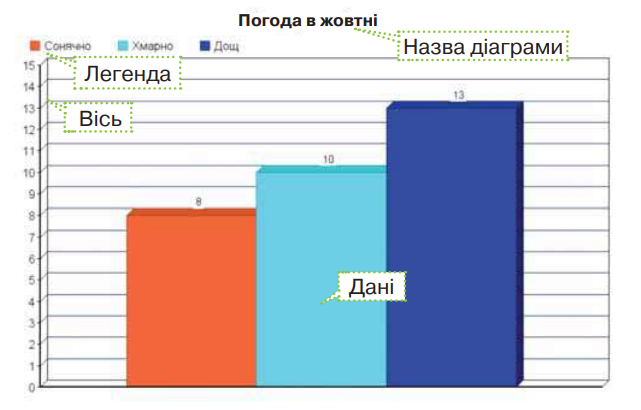
Наприклад, якщо за календарем спостережень
за погодою у жовтні було 8 сонячних днів, 10 хмарних і 13 днів ішов дощ, то діаграма матиме вигляд,
як показано на малюнку. Це — стовпчаста діаграма. Вона показує співвідношення між різними даними. Її використовують для порівняння числових
даних.

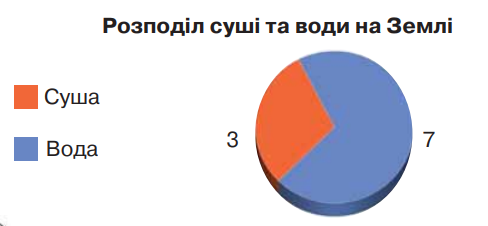
Кругова діаграма демонструє, яку частину від
цілого відображають дані, на основі яких вона побудована.

Створення діаграми
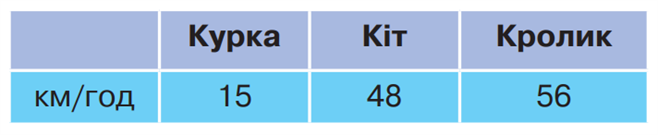
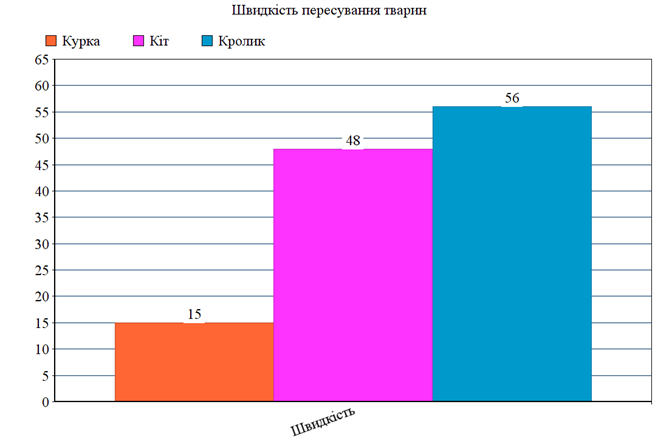
Побудуй діаграму швидкості пересування
свійських тварин за даними таблиці.

1. Відкрий браузер і перейди до сайту побудови
діаграм онлайн https://www.onlinecharts.com.ua/.
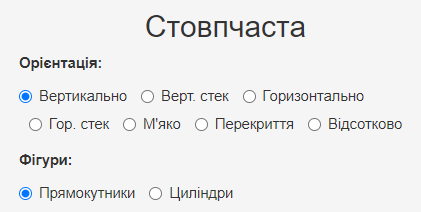
2. Обери вид діаграми  .
.
 .
.3. Задай властивості побудови.

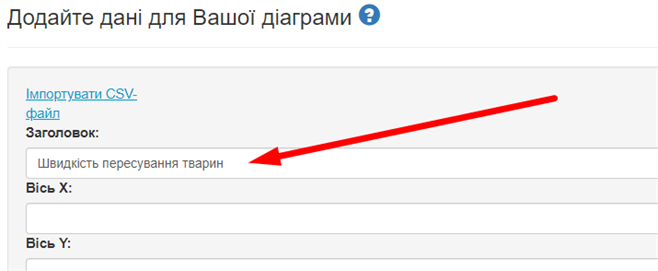
4. Задай назву діаграми й натисни  .
.
 .
.
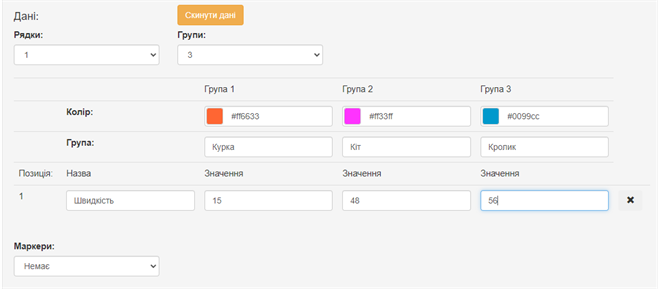
5. Введи дані для побудови й натисни  .
.
 .
.
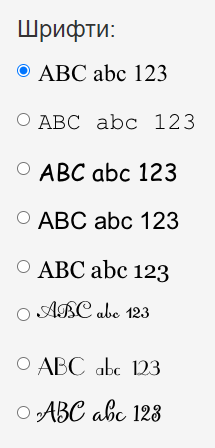
6. Зміни шрифт підписів, як на малюнку.

7. Переглянь діаграму.

8. Повернись до кроків побудови, якщо потрібно щось
змінити.

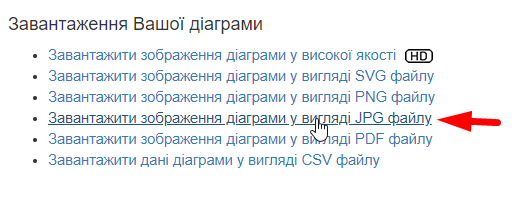
9. Завантаж зображення файлу.

Джерела:
Інформатика. Підручник для 4 кл. закладів загальної середньої освіти / Н. В. Морзе, О. В. Барна. — Київ : УОВЦ «Оріон», 2021. — 176 с. : іл.
