Комп’ютерна графіка — це розділ інформатики, у якому вивчаються методи створення й опрацювання зображень за допомогою комп’ютера.
у кінофільмах, комп’ютерних іграх тощо.
Основним об'єктом комп'ютерної графіки є графічне зображення:
- малюнок,
- фотографія,
- діаграма або схема,
- архітектурний ескіз або рекламний плакат,
- кадр відеороліка,
- QR-код тощо.
Засоби створення графічних зображень:
- графічні редактори;
- генератор QR-кодів;
- табличний процесор (для побудови діаграм і графіків) та ін.
Графічний редактор — прикладна програма (або пакет програм), що дозволяє її користувачеві створювати й редагувати зображення на екрані комп'ютера і зберігати їх в графічних форматах файлів, наприклад, JPEG, PNG, GIF, TIFF.
Уся інформація, опрацьовувана комп’ютером, кодується за допомогою чисел. Щоб закодувати числами малюнок, існують два способи: растровий і векторний.
Растрові зображення
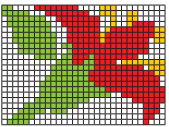
Намалюємо на аркуші квітку, зафарбовуючи певним кольором цілі клітинки (рис.1).
Рис.1
Подібну структуру має зображення на екрані монітора: воно складається з крапок — пікселів (від англ. Рicture Еlement — елемент малюнка).
Зображення, подане як набір пікселів, називають растровим, або точковим.
Піксель — найменший елемент растрового зображення.
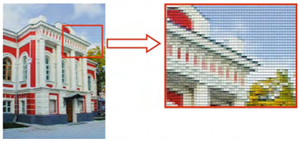
Після збільшення масштабу перегляду растрового зображення або його розмірів стає помітною мозаїчна структура зображення (рис.2). Це явище називають пікселізацією зображення.

Рис.2
Пікселі такі малі, що на екрані бачимо суцільний малюнок.
Властивості пікселя: розташування, яке вказує на місцезнаходження пікселя, і колір. Кожен піксель може набувати тільки одного кольору. Змінити колір частини пікселя неможливо.
Растрове графічне зображення як єдиний графічний об'єкт має такі властивості:
- Розмір — ширина та висота. Вимірюється в пікселях, сантиметрах, дюймах.
- Роздільність — кількість пікселів на одиницю довжини. Вимірюється в пікселях на дюйм (dpi) або пікселях на см. Чим більше роздільність — тим чіткіше зображення, але і більший розмір файлу.
Типові розміри екрана монітора в пікселях такі: 800×600, 1024×768, 1240×1024 і більше. Цифрове фото може мати розміри 2048×1536, 4320×3240 пікселів тощо.
Глибина кольору — кількість бітів, що використовується для кодування кольору одного пікселя.
Глибина коду вимірюється в бітах на піксель (bpp). 8 біт — 256 кольорів, 16 біт — 65536 кольорів, 24 біт — більше 16 млн., 32 біт — більше 4 млрд.
Кодування растрових зображень
Растрове зображення легко закодувати числами. Позначивши кожен колір числом, отримаємо кодову таблицю:| Колір | Код | Колір | Код |
| Чорний | 0 | Червоний | 4 |
| Синій | 1 | Фіолетовий | 5 |
| Зелений | 2 | Жовтий | 6 |
| Коричневий | 3 | Блакитний | 7 |
Тоді кодом растрового зображення буде послідовність чисел: перші два числа — кількість пікселів по довжині і ширині малюнка, наступні — коди кольорів пікселів, перелічені зліва направо рядок за рядком: 30, 22, 2, 2, 7, 7, 7, 7, 4, 4, 4, 4, 4, 4, 4, 4, 7, 7, 7, 7, 6, 6, 6 і т. д.
Растровий спосіб кодування використовується для опрацювання фотографій, малюнків, сканованих зображень тощо.
Переваги растрових зображень:
- реалістичність зображень;
- природність кольорів;
- можливість отримання зображень з використанням спеціальних пристроїв.
Недоліки растрових зображень:
- великий розмір файлів зображень;
- пікселізація зображення після збільшення;
- складність редагування окремих елементів зображення.
Формати файлів растрових зображень
- BMP — зберігання без стиснення, досить великій розмір файлів. Розширення імен файлів — bmp.
- JPEG — стиснення даних з погіршенням якості; для зберігання фотографій. Розширення імен файлів jpg або jpeg.
- GIF — стиснення без втрати даних. Підтримує анімацію та прозорість. Тільки 256 кольорів. Для мальованих та анімованих ілюстрацій. Розширення імен файлів — gif.
- PNG — стиснення без втрати даних. Підтримує прозорість. Більше 16 млн. кольорів. Розширення імен файлів — png.
- TIFF — зберігання даних без втрат. Збереження зображень для поліграфії або під час сканування. Розширення tif або tiff.

Рис.3
Джерела:
Інформатика : підруч. для 6 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2023
Інформатика : підруч. для 6 кл. загальноосвіт. навч. закл. / Й.Я.Ривкінд [та ін.]. — Київ: Генеза, 2023.
Інформатика : підруч. для 6 кл. загальноосвіт. навч. закл. / Й.Я.Ривкінд [та ін.]. — Київ: Генеза, 2023.
