Графічні методи модуля tkinter дозволяють створювати малюнки в програмі з окремих геометричних фігур, будувати діаграми та графіки.
Полотно для малювання
У tkinter зображення створюється в межах полотна — об’єкта класу Canvas, який теж входить до модуля tkinter. Тому, перш ніж записувати команди для малювання, потрібно створити полотно.Синтаксис створення об’єкта класу Canvas:
<змінна> = Canvas(<батьківський віджет>, width = <ширина>, height = <висота>)
де width — ширина полотна; height — його висота, виражені в пікселях.
<змінна> = Canvas(<батьківський віджет>, width = <ширина>, height = <висота>)
де width — ширина полотна; height — його висота, виражені в пікселях.
Приклад:
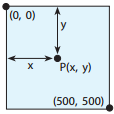
Створимо полотно розміром 500 × 500 пікселів:
from tkinter import*
root = Tk()
canvas = Canvas(root, width = 500, height = 500, bg='blue')
canvas.pack()
from tkinter import*
root = Tk()
canvas = Canvas(root, width = 500, height = 500, bg='blue')
canvas.pack()

Рис.1
Методи для малювання фігур
Розглянемо використання графічних методів полотна Canvas, які знадобляться для побудови діаграм та графіків.Відрізок. Метод create_line креслить відрізок від точки з координатами (x1, y1) до точки з координатами (x2, y2):
canvas.create_line(x1, y1, x2, y2)
Приклад:
Намалюємо лінію від верхнього лівого кута полотна до правого нижнього кута:
canvas.create_line(0, 0, 500, 500)
canvas.create_line(0, 0, 500, 500)
canvas.create_rectangle(x1, y1, x2, y2)
Приклад:
Намалюємо квадрат зі стороною завдовжки 100 пікселів:
canvas.create_rectangle(220, 30, 320, 130)
canvas.create_rectangle(220, 30, 320, 130)
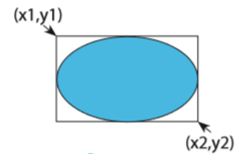
canvas.create_oval(x1, y1, x2, y2)
Приклад:
Намалюємо коло діаметром 100 пікселів:
canvas.create_oval(220, 30, 319, 129)
canvas.create_oval(220, 30, 319, 129)

Рис.2
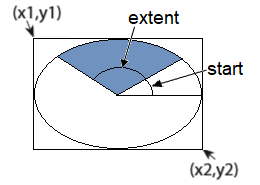
Сектор. Сектор — це сегмент кола. Для малювання сектору треба викликати метод create_arc, передавши йому координати вершин прямокутника, до якого вписаний еліпс, частиною якого є дуга сектора (рис.3). Синтаксис виклику:
canvas.create_arc(х1,у1, х2, у2, start, extent, style), де
- х1,у1, х2, у2 — координати вершин прямокутника;
- start — кут, з якого починається дуга;
- extent — кут розвертання дуги в градусах;
- style — стиль дуги.
Для малювання сектора слід задати style = PIESLICE.
Зверни увагу!
Відлік кутів ведеться проти годинникової стрілки.
Рис.3
Приклад:
Щоб накреслити сектор, зображений на рис.3, слід виконати команду:
canvas.create_arc(50,50,250,200,start=45,extent=90, fill = 'blue',style=PIESLICE)
Щоб створити кольорові рисунки, до переліку параметрів графічних методів потрібно додати параметри fill (колір заливки) і outline (колір лінії). Можна також збільшити товщину лінії, задавши значення параметра width.
Джерела:
Інформатика : підруч. для 7 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2020.