Що ми будемо робити на цьому курсі?
Ми зробимо сайт у якому:
- збережемо дані про користувача;
- зробимо перетворення даних;
- покажемо дані у вигляді тексту та графіка;
- розмістимо результат на сайті.
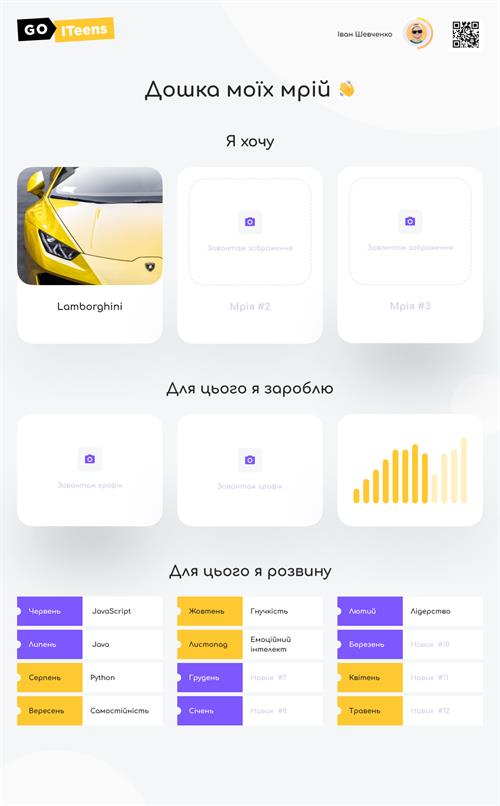
Ось прототип сайта, який ми зробимо:

Для цього ми познайомимося з мовами, які знаходяться у браузері:
- HTML — мова розмітки;
- CSS — мова опису зовнішнього вигляду документу;
- JS — мова програмування.
Ми дізнаємось:
- для чого потрібні та як працюють теги HTML;
- для чого потрібні та як працюють CSS правила;
- як JS вміє обробляти дані;
- як JS керує HTML та CSS.