Вивчати роботу мов IT просто — тому що це письмові мови, тобто звичайний текст.
Текст програм ми записуватимемо в редакторі. Для JS/HTML/CSS зазвичай використовують редактор Visual Studio Code. Але на нашому сайті ми писатимемо текст одразу у вікні браузера, у редакторах з темним фоном праворуч.
Для кожної мови буде буде своє вікно, але тільки в одному з цих вікон можна буде писати код. У якому саме — залежатиме від теми, яку вивчатимемо.
Результат роботи браузеру ми побачимо у вікні під редакторами. Це вікно можна збільшити.
Результат перевірки можна побачити після кліку на кнопку "Перевірити". Якщо все зроблено вірно, то можна натиснути на кнопку переходу до наступного завдання.
Текст програм ми записуватимемо в редакторі. Для JS/HTML/CSS зазвичай використовують редактор Visual Studio Code. Але на нашому сайті ми писатимемо текст одразу у вікні браузера, у редакторах з темним фоном праворуч.
Для кожної мови буде буде своє вікно, але тільки в одному з цих вікон можна буде писати код. У якому саме — залежатиме від теми, яку вивчатимемо.
Результат роботи браузеру ми побачимо у вікні під редакторами. Це вікно можна збільшити.
Результат перевірки можна побачити після кліку на кнопку "Перевірити". Якщо все зроблено вірно, то можна натиснути на кнопку переходу до наступного завдання.
Що таке HTML?
HTML — це спеціальний текст, який розуміє браузер. Браузер читає HTML-текст і показує його в зрозумілому і зручному для нас вигляді. Такі тексти зберігають у файлах з розширенням .html
Окремі частини такого тексту називаються HTML-теги.
Теги — це спосіб підказати браузеру, як виділити та показати контент.
Окремі частини такого тексту називаються HTML-теги.
Теги — це спосіб підказати браузеру, як виділити та показати контент.
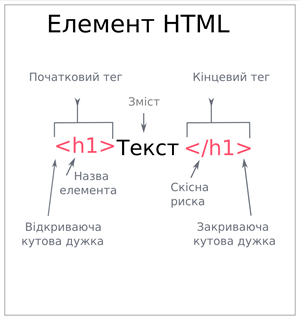
Синтаксис тегу

На веб-сторінках основний заголовок h1 використовується тільки один раз, як основний заголовок сторінки. Для його створення використовується тег '<h1>'.