Основна риса програм із графічним інтерфейсом — інтерактивність. Програма очікує від елементів інтерфейсу подій і виконує у відповідь на події методи — прикріплені до цих віджетів обробники подій.
Командна кнопка — це об’єкт класу Button, що застосовується для запуску чи закінчення певного процесу.
Синтаксис створення об’єкта класу Button: змінна = Button(батьківський_віджет, [властивість = значення], command=назва_функції)
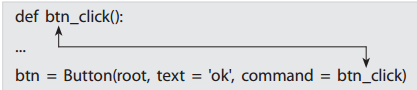
Параметру command слід присвоїти посилання на метод — назву функції-обробника події «Натискання на кнопку». Ця функція буде виконуватися в разі натискання на кнопку (рис.1).

Зверни увагу!
Синтаксис опису обробника події такий самий, як у методу класу, але в дужках відсутній параметр self.
Під час створення об’єкта класу Button для налаштування вигляду кнопки можна задати властивості text, width, height, bg, fg, font.
Приклад:
Створимо у графічному вікні кнопку, при натисканні на яку колір тла вікна змінюється на зелений.
from tkinter import*
def btn_click():
root['bg'] = 'green'
root = Tk()
root.geometry('200x100')
btn = Button(root, text = 'ОК', command = btn_click)
btn.pack()
root.mainloop()
def btn_click():
root['bg'] = 'green'
root = Tk()
root.geometry('200x100')
btn = Button(root, text = 'ОК', command = btn_click)
btn.pack()
root.mainloop()
На кнопку можна помістити не заголовок, а малюнок. Для цього потрібно задати значення атрибута image.
Зазначити місцерозташування графічного файлу слід за допомогою функції
PhotoImage(file = 'ім'я файла')
PhotoImage(file = 'ім'я файла')
Приклад:
Файл Picture.gif, який міститься в тій самій папці, що і файл програми. Помістимо малюнок на кнопку (рис.2):
my_image = PhotoImage(file = 'Picture.gif')
btn = Button(root, image = my_image, command = btn_click)
btn.pack()
btn = Button(root, image = my_image, command = btn_click)
btn.pack()
