Властивості векторного об'єкта
Зображення автомобіля (рис. 1) складається з трьох кіл, двох прямокутників, чотирикутника та п’ятикутника.
Опишемо властивості одного з об’єктів: прямокутник завдовжки 34 мм і завширшки 20 мм, колір заповнення — 1, колір штриха — 4, товщина штриха — 1 мм, координати лівого верхнього кута (50; 120).
Маємо векторний код прямокутника.

Рис.1
Векторний графічний об'єкт має такі властивості:
- тип об’єкта (Крива, еліпс, прямокутник...);
- параметри, що визначають його розміри і розташування на площині або у просторі;
- тип, колір і товщина ліній контура об’єкта;
- стиль і колір заливки внутрішньої області об’єкта.
Зверни увагу!
Векторний графічний об’єкт складається з контуру та заливки (за винятком того, що прямі лінії мають тільки контур).
Штрих і заповнення об’єктів
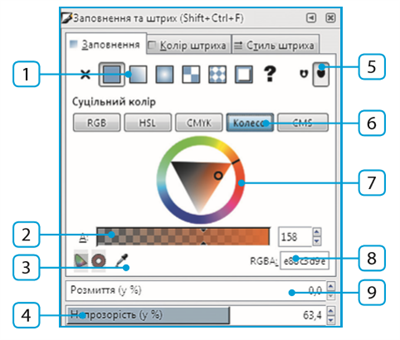
Вікно Заповнення та штрих (рис. 2) відкривається командою меню Об’єкт —> Заповнення та штрих або кнопкою  на панелі команд.
на панелі команд.

Рис.2
Тут 1 — кнопки вибору типу заповнення; 2 — регулятор прозорості кольору; 3 — піпетка для взяття кольору із зображення; 4 — регулятор прозорості об’єкта; 5 — кнопки вибору способу заповнення складних об’єктів; 6 — перемикання режиму вибору кольору; 7 — колесо кольорів; 8 — числовий код кольору (у шістнадцятковій системі); 9 — регулятор розмиття об’єкта.
На вкладці Заповнення можна вибрати суцільний колір з використанням колеса кольорів (7). Як і в растровому редакторі GIMP, на колірному кільці тут можна вибрати тон, а на трикутнику — відтінок кольору.
Щоб заповнення фігури було напівпрозорим, слід клацнути відповідне місце регулятора (2) під кільцем. Якщо вікно не закриває малюнка, то всі зміни кольору буде видно на екрані.
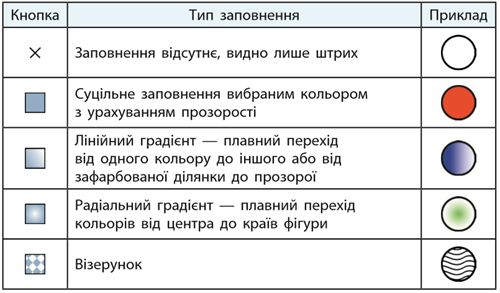
У таблиці описано елементи керування вікна, призначені для вибору типу заповнення об’єкта:

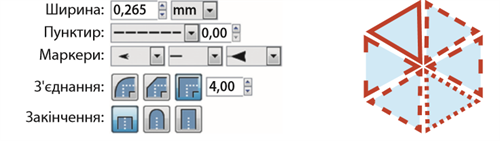
На вкладці Колір штриха так само можна вибирати колір штриха об’єкта. На вкладці Стиль штриха (рис. 3) можна налаштувати інші властивості штриха вибраних об’єктів.
А саме:
• товщину штриха у вибраних одиницях (наприклад, у міліметрах);
• вигляд пунктиру, тобто рисок, з яких складається лінія;
• форму кутових з’єднань та закінчень;
• форму маркерів на кінцях та вздовж штриха (для об’єктів-кривих, які розглянемо далі) та інші параметри.

Рис.3
Градієнт у комп'ютерній графіці — це плавний перехід від одного кольору до іншого або від зафарбованої ділянки до прозорої (рис.4).
Градієнтна заливка — це заливка фігури, яка поступово змінюється з одного кольору на іншу по всій поверхні фігури.
![]()
Рис.4
Градієнтна заливка характеризується:
- напрямком, у якому перетікають кольори. Вона може бути радіальною (перетікання від центра фігури до країв), лінійною (перетікання кольорів зліва направо, зверху вниз, вздовж діагоналі тощо), прямокутною та ін.;
- двома чи більше кольорами, які плавно перетікаютьодин в один. Для кожного кольору задається точка градієнта — місце, у якому цей колір не змішується з іншими.
Особливості опрацювання векторних зображень
Щоб вилучити фрагмент малюнка, його треба вибрати інструментом Стрілка  і натиснути клавішу Delete. Це не обов’язково робити зразу: всі частини векторного зображення є окремими об’єктами, їх можна змінити або вилучити в будь-який момент.
і натиснути клавішу Delete. Це не обов’язково робити зразу: всі частини векторного зображення є окремими об’єктами, їх можна змінити або вилучити в будь-який момент.
Краще роздивитися дрібні деталі допоможе керування масштабом за допомогою кнопок, що на панелі команд:
Змінення масштабу ніяк не впливає на малюнок, а змінює лише його розмір на екрані.
Джерела:
Інформатика : підруч. для 6 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2023
Інформатика : підруч. для 6 кл. закладів загальної середньої освіти /О. В. Коршунова, І. О. Завадський. — К. : Видавничий дім «Освіта»,2019.
